【LPの作り方】コンバージョンしやすい構成と必要な要素

Web広告からランディングページに来てもらっても、なかなかコンバージョンにつながらないといった悩みはありませんか?そんなときはLPの構成を見直してみましょう。LPには、コンバージョンを出しやすくするためのコツがいろいろあります。この記事では、LPの構成に着目して、成果を上げる方法を解説します。

LP(ランディングページ)とは
LP(ランディングページ)とは、ユーザーが検索エンジンやリスティング広告、バナー広告など外部のサイトから最初に訪れるWebページです(Landing=着地する、の意味)。多くのLPは、購入や申し込み、資料請求といった成果の創出(コンバージョン)を目的に制作されます。そのようなLPでは、想定顧客や潜在顧客に、商品やサービス、キャンペーンといった情報を簡潔に伝え、次のアクションに導く構成やデザインが求められます。
Check
効果的なLPのポイント、効果検証についてはこちらをご覧ください。
効果的なランディングページ(LP)とは?作成のポイントから効果検証の方法まで解説
LPのデザインの特徴
LPには、次のようなデザインの特徴があります。
縦長のレイアウト
多くのLPは、ユーザーが縦にスクロールするだけで求める情報を見ることができる、縦長1ページの構造で制作されます。
インパクトを大事にしたデザインで、イメージ画像を活用
魅力的な写真や印象的なグラフィックによって、訪問者の気持ちを一瞬で引き付け、目的のアクションへと導くことを目指します。
コンバージョンにつながるCTAや入力フォームがある
LPの目的は、商品の購入や資料請求といった成果の創出です。そのため、ページの中にはコンバージョンに直結するCTA(Call to Actionの略。バナーやボタンのような行動を促す仕掛け)や、入力用のフォームを置く体裁が一般的です。
外のページへ移動するリンクが少ない
LPでは、CTA以外のリンク数を減らし、ユーザーがページの外へ移動しづらくなるようにします。
コンバージョンにつながりやすいLPの構成
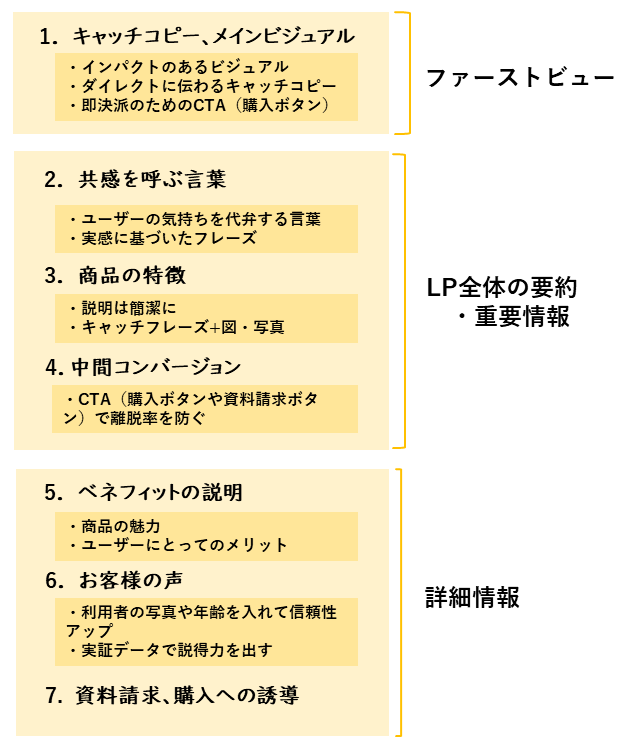
コンバージョンにつながりやすいLPを作るために、どのような工夫が必要でしょうか?良いLPには3つの特徴があります。まず、商品やサービスの特徴がはっきりと分かること。次に、ユーザーの共感を呼ぶ言葉が入っていること。そして商品の詳細を知りたいユーザーを満足させる情報が含まれていることです。3つの特徴を実際の構成に落とし込むと次のようになります。

1. キャッチコピー、メインビジュアル
広告をクリックしてすぐに目に入るファーストビューで、ユーザーの心をつかみます。ファーストビューには以下のような要素を入れます。
- 画像
- キャッチコピー(+補足テキスト)
- CTA
インパクトのあるメインビジュアルと「すっきり美人に!」「高価買い取り」といったダイレクトに伝わりやすいキャッチコピーが効果的です。即決派のユーザーに向けて、ファーストビューに「いますぐ申し込む」という購入ボタンを入れているLPもあります。
2. 共感を呼ぶ言葉
「こんなお悩みはありませんか?」「婚活っていろいろあってよく分からない…」といった、ユーザーの気持ちを代弁するような言葉で共感を呼びます。例えば、大手結婚相談所のオーネットのLPでは、「合コン、街コンは楽しいだけ」「婚活サイトSNS・アプリは、既婚者が登録していた」というように、実感に基づいたキャッチフレーズによって共感を得ています。
3. 商品の特徴
おすすめする商品の特徴を簡潔に説明します。サイボウズOfficeのLPでは、「全員のスケジュールを共有して一元管理!会議室検索も同時にできる!」というキャッチフレーズに図や写真を加えて、どのようなサービスなのかをイメージしやすいように伝えています。
4. 中間コンバージョン
最後までスクロールをせずに離脱しそうなユーザーのために、資料請求ボタンや購入ボタンといったCTAを、途中に入れておきます。
5. ベネフィットの説明
商品の魅力や、この商品を使うとユーザーにどのような良いことがあるのかを丁寧に説明します。これ以降は、慎重に情報を吟味するユーザーに合わせて詳細情報を入れます。ただし見やすさは大切です。
6. お客様の声
化粧品やサプリメントの広告では、お客様の感想や評価の声を紹介しているケースが多くあります。利用者の写真や年齢が入っていると信頼性が増します。実証データや、マスコミで紹介されたという情報も説得力があります。
7. 資料請求、購入への誘導
最後に「資料請求」「お問い合わせ」などのCTAによりアクションを促します。
LPの構成を考える際の5つのポイント
次に、LPの構成を考える際に押さえたい、5つのポイントを紹介します。
- 一番伝えたいことを最初に入れる
- ユーザー目線で作る
- 見出しだけ読んでも伝えたいことが分かるようにする
- 複数のLPを作成しテストによって調整する
- デザイナーがいなくても更新できるような作りにする
1. 一番伝えたいことを最初に入れる
ユーザーは、LPを訪れてすぐに欲しい情報があるかどうかを判断することが多く、下の方までスクロールして読んでくれるとは限りません。ですから、LPを訪れたときに見る最初の状態(ファーストビュー)に、一番伝えたい情報を大きく入れましょう。全体の構成もLPの前半は重要な情報、LPの後半は詳細情報になるようにすると、直感で物事を決める即決派ユーザーと、じっくり情報を吟味する慎重派ユーザーの両方をカバーできます。
2. ユーザー目線で作る
ユーザーが広告を見て「その先が見たい」と思って移動してきたLPには、期待に応える情報が書かれていなければなりません。どんな期待を持って訪れるのか、ユーザーの目線になって考えましょう。商品の宣伝ばかりを並べるのではなく、ベネフィット(ユーザーが商品から得られる利益やメリット)がよくわかる内容にします。
3. 見出しだけ読んでも伝えたいことが分かるようにする
LPの隅々まで読むユーザーばかりではありません。見出しに要点を入れて目立つようにし、スクロールをしながら拾い読みするだけでも、必要なことが伝わるようにします。
4. 複数のLPを作成しテストによって調整する
長いLPと短いLPのどちらがコンバージョンに結び付きやすいかは、議論の分かれるところです。これはケースバイケースのため正解はありません。ただし、後半に詳細情報が入ったストーリー性のある長めのLPの方が、LPの前半だけでいい即決派と後半も読む慎重派の両方を引き付けることができるため、効果が出やすいといわれます。
そこで、後半に詳細情報を入れたLPを作り、ABテストやヒートマップツールでテストをしながら長さを調整していくといいでしょう。その際、即決派のコンバージョンを逃さないためにも、資料請求や購入のCTAはLPの前半にも配置します。
5. デザイナーがいなくても更新できるような作りにする
LPの公開後には、効果測定やアクセス解析、ABテストなどをもとにLPを改善するLPO(Landing Page Optimization=ランディングページ最適化)を行います。そのため、あらかじめ修正や更新が内製できるような制作方法にしておくことも大切です。
LPO(ランディングページ最適化)とは
前述したように、LPは作成して終わりではなく、公開後に継続的にLPO(ランディングページ最適化)を行わなければなりません。検索する意図や訪問者のニーズは時間とともに変化します。LPOとは、こういった変化に対応して、LPを検証し、改善することを言います。LPOは、訪問したユーザーのアクセスデータやページ上の動きを解析し、キャッチコピーやテキスト、ビジュアル、デザインなどのページの構成を修正していく、大切な作業です。LPの長さもLPOによって最適化します。改善を繰り返すことで、知見を蓄積し、コンバージョンを高めていきます。
Check
LPOについては、以下のコラムで詳しく解説しています。
LPOとは?施策の基本とチェックすべき3つのポイント
LPの構成を最適化してコンバージョンを上げよう
いろいろなLPを比較してみると、商品やサービスが違っていても構成のパターンは似ていることに気付きます。ポイントは、前半に重要な情報を集中させて、いったん離脱しやすいユーザーのクロージング(成果への誘導)をし、後半は詳細情報を確認したいユーザーの要望に応える構成にすることです。広告を見て訪れたユーザーを成果につなげるLPの役割は、非常に重要です。必要な条件や効果のあるパターンを理解して、最適なLPを作り、コンバージョンを上げましょう。
効果的なランディングページを作りたい、LPOを行いたいと考えている方へ。
図書印刷では、ページ制作や改善の支援をしております。どのような悩みでもまずはお気軽に相談ください。
- 投稿者: クロレDIGITAL
- コラム
- Webマーケティング, LP





















