レスポンシブデザインとは?メリットと作り方のポイントを解説

以前、Webサイトの閲覧にはPCが主に使われていました。しかし現在は、PC以外にもスマートフォン・タブレットなど、多様なデバイスが使われるようになっています。従来は各デバイスに合わせてページを作り変える必要がありましたが、その手間をなくし、どんなデバイスからも最適な画面表示になるようにする方法がレスポンシブデザイン(レスポンシブ Webデザイン)です。その仕組みやメリット、作り方のポイントを紹介します。

レスポンシブデザインとは
レスポンシブデザインとは、スマートフォン、タブレット、PCといった画面サイズの違う複数のデバイスに合わせて、ページのレイアウトやデザインを、自動的に最適化させることを言います。
なお、「レスポンシブ対応」「スマホ対応」「レスポンシブWebデザイン」は、「レスポンシブデザイン」とほぼ同じ意味です。
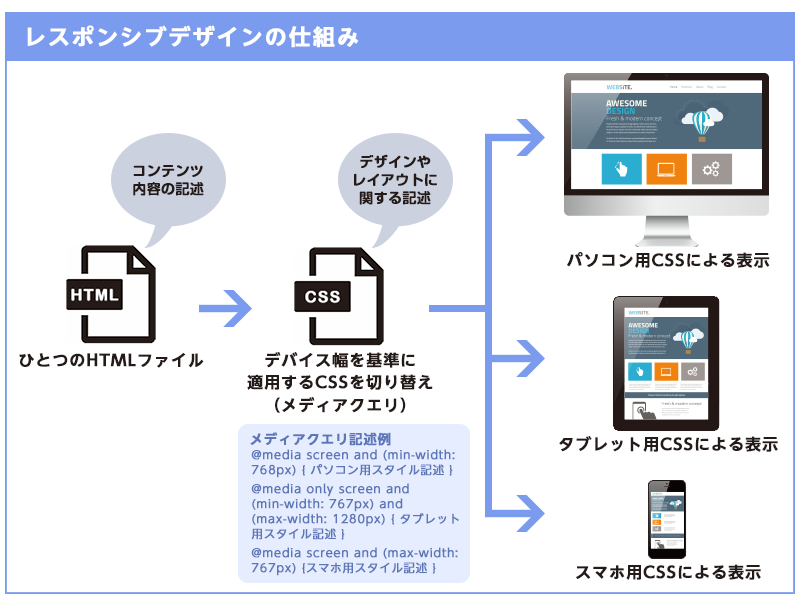
レスポンシブデザインの仕組み
従来は、スマートフォン用、タブレット用、PC用というように、デバイスに合わせて複数のHTMLファイルを用意しなくてはなりませんでした。しかしレスポンシブデザインでは、ひとつのHTMLファイルをメディアクエリ(画面環境に応じてWebページのスタイルを切り替える機能)で制御し、それぞれの画面サイズに合うようにレイアウトやデザインを調整します。その結果、デスクトップパソコンの大型画面からスマートフォンの小さな画面まで、同じWebサイトがデバイスの画面サイズに適したレイアウトに自動で切り替わるのです。

レスポンシブデザインが求められる背景
レスポンシブデザインが注目されるようになった背景として、スマートフォンの普及があります。今では多くの人が、PCだけでなくスマートフォンやタブレットなどのさまざまな端末からWebページを閲覧するようになりました。
Googleは2021年にMFI(モバイルファーストインデックス)へ完全移行しました。これは、モバイル端末でも閲覧しやすい(モバイルフレンドリー)デザインにしていないWebサイトに関しては、検索順位の下落が起こる可能性があることを意味します。
とはいえ、1からスマートフォン用のページを作成するには時間・費用が必要です。そこで、Googleは実装・維持が容易であるレスポンシブデザインの採用を提案しました。
レスポンシブデザインであれば、PCからのアクセスも、スマートフォンやタブレットなど他の端末からのアクセスでも見やすいデザインを提供でき、検索順位の下落も避けられます。
ユーザーにとっても「見やすいサイト」と認識してもらえれば、ユーザビリティの観点でも良い影響を与えられます。これらの理由からレスポンシブデザインは注目を集め、次第に多くのWebサイトに取り入れられるようになりました。
レスポンシブデザインのメリット
レスポンシブデザインには以下のようなメリットがあります。
Webサイトの管理が簡単になる
どのデバイスでもひとつのファイルで対応できるため、管理が簡単になります。従来の方法では、Webサイト上の情報を修正したり更新したりする際は、デバイスごとに用意された複数のHTMLをひとつずつ調整する必要がありました。しかしレスポンシブデザインなら、更新作業が1回ですみます。
検索サイトで上位に表示されやすくなる
SEO対策の観点からも、Webサイトにレスポンシブデザインを施すことは非常に有効なメリットのひとつです。
従来の方法では、PC用とスマートフォン用のWebサイトを作るときに別々のURLを用意しなければなりませんでした。しかし、レスポンシブデザインにするとURLが統一されます。そのため検索エンジンの評価もひとつにまとまり、順位が向上しやすくなります。
前述の通り、Googleはコンテンツの質を評価するときに、PC用サイトではなくスマートフォンのサイトを評価の主軸にする「モバイルファーストインデックス」を採用しています。レスポンシブデザインではスマートフォンに適した自然なレイアウトでサイトを表示できるため、検索結果の順位が上がる可能性が高まります。
Check
検索結果の詳しい解説は下記のコラムでご覧いただけます。
指名検索とは?メリットと指名検索を増やすための方法を解説
アクセス解析が簡単になる
レスポンシブデザインでWebページを作成すると、サイトに訪れたユーザーの属性や行動・課題を把握するためのアクセス解析を簡単に行えるようになります。今までURLごとに行わなければならなかったアクセス解析のデータも一括で把握でき、アクセス解析後の分析もスムーズに行えるでしょう。
URLが1つに集約されてシェアがしやすくなる
レスポンシブデザインによってURLが1つに集約されることで、各種SNSのシェアやメルマガ誘導が行いやすくなります。「PCのみ」や「スマートフォンのみ」に対応するURLでは、どちらかの端末ユーザーを取り逃がしてしまい、シェアしたにも関わらず上手く表示されないということが起こりかねません。
Webサイトにレスポンシブデザインを施し、どのような端末からでも上手く閲覧できるようになれば、興味を持つユーザー全員に自社サイトを閲覧してもらえます。
情報が見やすくなる
今まではPC用のWebサイトをスマートフォンで閲覧すると、レイアウトが崩れて内容が正しく表示されないことがありました。自動調整をするレスポンシブデザインでは、その問題がなくなります。また、スマートフォン専用サイトを表示する際のリダイレクトや読み込みにかかっていた時間が減り、操作性が向上します。
レスポンシブデザインのデメリット
便利な一方で、デメリットもあります。Webサイトを制作するときは以下の点に配慮するようにしましょう。
Webサイトを読み込む速度が遅くなる場合がある
スマートフォンからWebサイトを閲覧するときは、PC用のHTMLコードやCSS、画像といった要素を読み込むことになります。スマートフォンのスペックが低い場合は、データ読み込みに時間がかかってしまいます。
デザインに制限がある
スマートフォンでの読み込みに時間がかからないサイトを作るには、シンプルなWebサイトが望ましく、凝ったデザインやサイズの大きな画像・動画は避けた方が無難です。そのため、デザインの自由度が下がります。
Webサイト制作に手間がかかる
レスポンシブデザインは、複雑なCSS記述が必要なため、その分の工程(手間)がかかります。レスポンシブデザインの目的は、さまざまなデバイスから閲覧できるようにすることです。そのため、文字のサイズやデザイン、幅などを細かく指定する必要があり、複雑なCSSコードを利用してWebサイトを調整しなければなりません。
よって、レスポンシブデザインのコーディングに慣れている人でなければ作成に時間がかかる上、表示状況をスマートフォンやタブレットなどで閲覧し、確認する手間もかかります。自社でレスポンシブデザインを制作するのが不安な場合は、制作会社に依頼するのがおすすめです。
上手く導入しないとレイアウトが崩れてしまうことがある
レスポンシブデザインで作成したWebサイトでも、アクセス端末によってレイアウトが崩れてしまうケースがあります。
原因として、コーディング上の細かなミスがあった可能性があります。「レイアウトの崩れがなくなる」というレスポンシブデザインのメリットを損なわないよう、制作時には複数の端末で最終確認を行いましょう。
レスポンシブデザインの作り方
レスポンシブデザインを制作するには、どのような方法があるのでしょうか。外部へ依頼する方法も含めて紹介します。
マークアップ言語(HTML・CSS)で対応する
HTMLやCSSというマークアップ言語を用いてコードを記載することで、レスポンシブデザインを作成できます。HTMLで作成したWebサイトの場合は、全てのHTMLのヘッダー部分に「meta viewport」タグを追加します。「viewport」とは、表示領域を意味し、端末画面の表示領域をパソコン以外の端末に合わせる際に用いられるタグです。CSSで作成したWebサイトの場合は、スマートフォンやタブレットなどのパソコンとは表示画面が異なる端末から閲覧した際に、レスポンシブデザインの表示を切り替える「ブレイクポイント」を指定します。ブレイクポイントは、新たな端末規格が現れることによって年々変化します。Web担当者であれば、ブレイクポイントに変更がないかを注意しておくとよいでしょう。
CMSのテンプレートや有料テーマを活用する
マークアップ言語で対応すれば、レスポンシブデザインに対応したWebサイトを作成することは可能です。しかし、より簡単に作成したい場合にはテンプレートや有料のテーマを活用する方法もあります。例えば、Webサイトやブログを作成するソフトのひとつにWordPressがあります。WordPressで自社のWebサイトを作成しているのであれば、レスポンシブデザインに対応しているテンプレートを使用する方法もあります。
その他、有料テーマという、レスポンシブデザインやWebサイトの構造すべてが事前に出来上がっているテンプレートを使用することもおすすめです。自社サイトのイメージや予算・時間などを考慮した上で、テンプレートやテーマを使用しましょう。
自動変換ツールやCMSのプラグインを導入する
できるだけ簡単にレスポンシブデザインを作成したいのであれば、自動変換ツールやプラグインの導入もおすすめです。
自動変換ツールは、幅広いデザインからスマートフォンやタブレットに対応したWebサイトに変換が可能です。画像やアニメーションなど、複雑なコードで作られたものでも、自動変換ツールを利用すれば手軽に作り変えられます。また、WordPressには、さまざまな機能を付加できる「プラグイン」が公開されています。WordPressのテーマ(デザイン)とプラグイン(サイト機能)を活用しながら、レスポンジブデザインを作成してもよいでしょう。
Web制作会社へ依頼する
「Web担当者が自社にいない」「自社の魅力を詰め込んだ、完成度の高いWebサイトにしたい」という場合には、Web制作会社へ依頼する方法があります。Webサイト作成の経験がない人では、自由度の高いサイト作りは難易度が高いでしょう。Web制作会社であれば、マークアップ言語の知識やスキルもあり、これまでの経験や知識を活かして自社に最適なWebサイトを作成してくれます。
レスポンシブデザインの3種類のレイアウト
レスポンシブデザインには複数のレイアウトが存在し、それぞれ特徴やメリット・デメリットが異なります。違いを理解したうえで、自社サイトに最適なレイアウトを選定しましょう。
レスポンシブレイアウト
Webサイトで多く取り入れられているレスポンシブレイアウトは、閲覧する端末やWebブラウザに応じてCSSを切り替えることが特徴です。切り替え時のピクセル数はブレイクポイントで指示します。どの端末でも、レイアウトを崩さずに表示でき、文字や画像はサイズを変更することで対応します。また、「スマートフォンユーザーには表示するが、パソコンユーザーには表示しない」というコンテンツがある場合にも、端末ごとの管理・修正が可能です。
デメリットとしては、新作端末の規格によって年々変化するブレイクポイントに対応しなければならないこと、パソコンとスマートフォンでレイアウトを変更した場合、読み込みに時間がかかることなどが挙げられます。
リキッドレイアウト
リキッドレイアウトは横幅を100%とし、表示する端末の横幅によって縦にデザイン・レイアウトを伸縮させます。コンテンツ数が多くないサイトや、全ての端末で同じサイトを表示させたい場合に利用され、スマートフォンでもパソコンに近いレイアウトで表示できます。レスポンシブレイアウトと異なり、スマートフォンやタブレットの規格変動にも対応しやすいことはメリットです。しかし、縦スクロール限定のため、横スクロールが必要なコンテンツには対応できません。また、スマートフォンでは見やすい表示になるものの、パソコンで表示した場合、コンテンツによっては横に伸びたような表示がされるデメリットがあります。
フレキシブルレイアウト
フレキシブルレイアウトは、リキッドレイアウトと同じく画面の横幅に合わせてサイトを表示します。フレキシブル(柔軟)に幅の範囲を指定できる特徴があり、サイトの周りに余白をつけたい場合や、幅の固定をしたい端末がある場合に利用されます。利用するためには、外枠記述をCSSで行わなければならず、CSSの知識やスキルが必要です。
レスポンシブデザインを使ったWebサイトの作り方6つのポイント
次にレスポンシブデザインでWebサイトを作る際のポイントを6つ紹介します。
スマートフォンビューから着手する
作成は、一番小さいスマートフォン用のレイアウトから取り掛かります。スマートフォンで見ることを前提にWebサイトを作成し、そのあと、ほかのデバイスでも正しく表示されるように最適化をしていきます。このモバイルファーストのアプローチにより、ユーザーはどのデバイスでもストレスなくコンテンツを見ることができます。
タッチ操作で使いやすいデザインにする
デスクトップではマウスやキーボードを使いますが、スマートフォンやタブレットでは、タッチ操作が主流です。最近ではノートパソコンでもタッチ操作を採用する機種が増えています。ボタンなどのアイテムは、大きな手の人でもタップしやすいようあらかじめ配置に余裕をつくるなど、タッチデバイスを中心にした画面設計を行いましょう。
重要な情報は最優先に表示する
多様なデバイスに対応するデザインでは、最も重要な情報を最も目に入りやすい所に配置することが大切です。スマートフォンで見る場合は画面サイズに制限があり、PCよりも通信環境の影響を受けやすいため、重要な情報が見落とされてしまう可能性を減らすためです。
画面サイズによってグループ分けして開発する
さまざまな画面サイズをいくつかのカテゴリーにグループ分けしてデザインするという開発方法もあります。画面の幅が600px以上とか、1280px以上というようにサイズでグループ分けをして設計すれば、デバイスの種類に関係なく、条件に合ったデザインが選択されます。
例えばスマートフォンを横表示にすると左右が600pxを超えるものがありますが、そのような場合でも画面にフィットしたデザインで表示することができます。
デバイスの大きさはメーカーによって違いがありますし、流行によっても変わります。デバイスの種類ではなく画面幅を基準にデザインを決めることで、どのようなデバイスにも対応しやすくなります。
デバイスに合わせて不要な要素を非表示にする
スマートフォン用のWebサイトでは、大事なことが素早く伝わることを重視します。サブ情報はスマートフォンには掲載せずに、PC用のサイトのみに載せるというように、優先順位を考えて情報を整理することも大事です。スタイルシート(CSS)上で、該当の要素をvisibility(表示)やhidden(非表示)に設定することで、コントロールします。
画像と動画を最適化する
画像や動画を表示する際には、次のような対応が必要になります。
- ファイルの読み込み時間が長くならないように、画面のサイズに合わせて読み込む画像や動画のサイズを切り変える
- 画面サイズや縦横の向きに合わせて、画像や動画が最適に表示されるようにする
- 高解像度ディスプレイでもきれいに見えるようにサイズや解像度を工夫する
高解像度ディスプレイでは、従来のディスプレイできれいに見えた画像がぼやけることがあります。例えば、iPhoneやiPadで使われている高解像度ディスプレイ「Retina」では、ピクセル数が従来の2倍になるため、画像の縦横が2倍に引き延ばされてしまうのです。
そこでファイルのサイズをできるだけ抑えながら、高解像度ディスプレイに合わせて解像度を上げるという難しい課題に取り組む必要があります。画像ファイルの形式をSVG(※)にしてサイズを落としたり、画像サイズをきれいに見えるところまで上げたりするといった工夫をします。
※SVGとは(Scalable Vector Graphics)の略で、ベクタ形式の画像フォーマットです。ベクタ形式は写真以外の印刷物によく使われます。
レスポンシブデザインで様々なデバイスからも見やすく配慮したサイトを構築しよう
レスポンシブデザインは、Webサイト管理の簡略化やSEO対策に有効です。ただし、サイト作成時にデバイスごとの特性を考慮する必要があるため、設計が複雑になる可能性があり、表現にも多少制限がかかります。
イントラネットなど閲覧環境が限定されるようなページでは対応の必要がないケースもありますが、オンラインへアクセスするデバイスの多様化によって、より多くの人に情報を届けるためには今や必須と言える仕様となっています。どのようなデバイスのユーザーが多く訪れるかはそのページの性質にもよりますが、「モバイルファースト」という考えが主流にまでなっている今日、サイトをリニューアルする際などはスマホ対応を疎かにせず、様々な環境のユーザーが見やすいサイトの構築を心がけるようにしましょう。
自社のWebサイトやECサイトの制作にレスポンシブデザインを検討している方へ。図書印刷では、サイトのプランニングから構築、開発、運用までをお手伝いします。どのような悩みでも、まずはお気軽にご相談ください。
- 投稿者: クロレDIGITAL
- コラム
- Webマーケティング, SEO, 集客





















