商品ページのデザイン次第で売上は伸びる。5つのポイントを解説

商品ページの見え方は、ECサイトのコンバージョンに大きな影響を与えます。検索や広告からの流入数はあるのに、直帰率が高く売上が伸びない場合は、商品ページの見え方に問題があるかもしれません。この記事では、ECにおける商品ページの重要性や商品ページの一般的な構成要素、基本的なレイアウト、商品ページのデザインのポイントなどを解説します。

商品ページとは?
商品ページとは、ECサイトにおいて個々の商品の値段や画像、詳細情報などを掲載するページのことです。ユーザーは商品検索や広告を経由して来ることが多いため、LP(ランディングページ)の一種と考えてもいいでしょう。
商品ページの重要性
商品ページは、多くの顧客がその情報を頼りに購入するかどうかを判断する重要なページです。そのため商品ページでは、商品情報が魅力的に、漏れなく分かりやすく紹介されていることが大切です。
さらに、競合と比較した際の優位性が明確に表現されていること、購入までの動線がスムーズで顧客に迷いを感じさせないことも、購入を左右するポイントになります。
商品ページの構成要素
一般的な商品ページのデザインは次のような要素で構成されています。要素ごとの作成の注意点も紹介します。
商品名(ブランド名+商品名)
商品ページは、ブランド名や商品名で検索して訪れる人の多いページです。そのため商品名(ブランド名+商品名)は、SEO効果が期待できて、訪問者に分かりやすいH1タグ(最上位の見出しを指定するタグ)で指定するとよいでしょう。
キャッチコピー、商品詳細情報
キャッチコピーや商品詳細情報では、この商品を買ったら「どんな良いことがあるのか」を、簡潔に分かりやすく伝えます。その商品について知りたくて商品ページを訪れた人の気持ちを考えて、欲しいと思われる情報をすべて掲載することも重要です。
商品画像
商品画像も購入の判断に大きく影響します。例えば、キャッチコピーと商品写真の印象が大きく違うと、ユーザーが違和感を持ちます。コピーと画像は相互補完関係にあるため、一貫性のあるイメージの写真を選ぶことが大切です。
また、最近では画像検索をする人が増えているため、画像には内容を示す分かりやすいファイル名を付け、ALTタグ(画像を説明するテキスト)を必ず設定して、検索に掛かりやすくしましょう。
商品価格
商品価格のそばには消費税や送料に関する情報、またはそれらの詳細情報が掲載されているページへのリンクを配置します。
購入ボタン
デザインを損なわない範囲で、できるだけ目立つ色や形のボタンを分かりやすく配置し、購入を決めたユーザーが迷わないようにします。
商品追加情報
商品の仕様や使い方、原料・材質、生産国などは、訴求力は低くても必要な情報です。文章量が多いときは、訴求エリアの商品詳細情報とは分けて下の方に配置します。
カスタマーレビュー
カスタマーレビュー欄は必ず用意しましょう。多くの人が第三者からの情報であるカスタマーレビューを参考にして、購入を判断するからです。リアルな声が掲載されているECサイトは、そうでないサイトよりも信頼されやすくなります。
Check
カスタマーレビューに関する詳しい解説は下記のコラムでご覧いただけます。
カスタマーレビューとは?ECサイトのコンバージョンを増やすための活用法や注意点を解説
関連商品
商品ページには、購入する商品をまだ決めていない人も訪れます。「類似商品」「ほかのおすすめ商品」は、そうしたユーザーが比較検討をするのに役立ちます。
また、「よく一緒に購入されている商品」「お得な商品」「人気商品」などのレコメンドは、ユーザーの回遊性を高め、クロスセル(合わせ買いを勧める)施策として有効です。
会社情報、問い合わせ電話番号、セキュリティ情報
会社情報や特定商取引法に基づく表記、個人情報保護方針、セキュリティに関する情報などは、別ページへのリンクを置き、訪問者がいつでも見られるようにします。個人情報保護体制等の適切な整備状況を示す「Pマーク(プライバシーマーク)」を取得している場合は、商品ページ内に表示するといいでしょう。
これとは別に、問い合わせ電話番号を商品ページに掲載しておくと、安心感を持たれやすくなります。
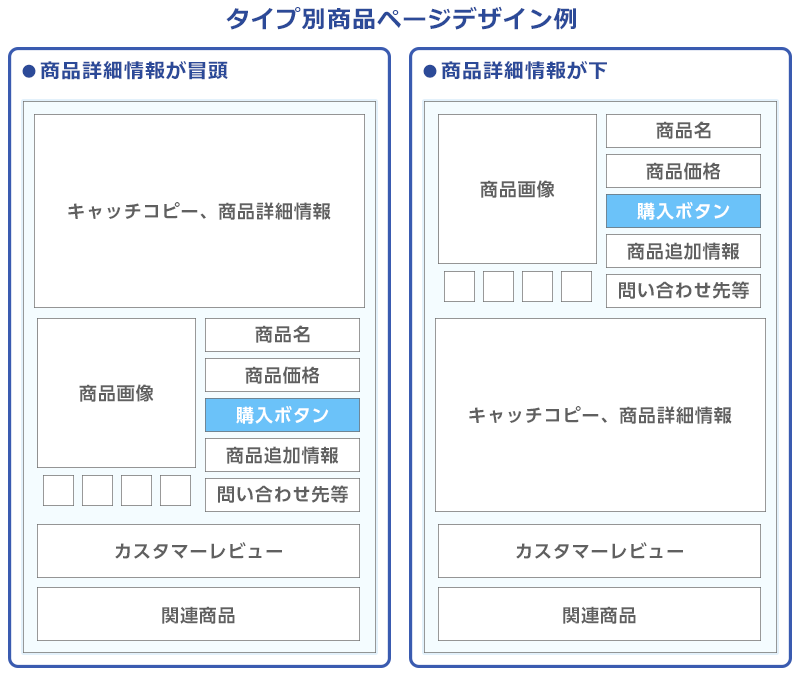
商品ページのデザインの2つのパターン
では、一般的な商品ページのデザインとはどのようなものでしょうか? 大きくは、商品の詳細情報(訴求エリア)を冒頭に配置するタイプと、商品名や価格の下に置くタイプに分けられます。

商品詳細情報を冒頭に置く
ひとつめは、購入ボタンよりも上に商品説明(訴求エリア)があるパターンです。とにかく商品について「知ってもらう」「魅力を感じてもらう」ことを重視して、文字や画像を使って訴求ポイントをしっかり説明し、その後に購入ボタンを設置します。
詳細情報の量が多く、長いページになる場合は、商品名や価格、購入ボタンを詳細情報の間に繰り返し配置したり、ポップアップで表示したりすることもあります。
これは、比較的知名度の低い商品やオリジナル商品などを販売するECサイトで採用されることの多いレイアウトです。楽天市場の食品や雑貨の商品ページには、このパターンがよくみられます。
商品詳細情報を下に置く
一方、商品詳細情報(訴求エリア)を商品名や購入ボタンの下に置く、フォーマット化されたデザインも一般的です。
このタイプは、商品詳細情報を冒頭に置くデザインよりインパクトは劣ります。しかし、情報が整理されているので、見やすいという利点や、ほかの商品と比較がしやすいという特徴があります。知名度の高いブランドやメーカーの商品を販売するECサイト、多くの商品を扱うECサイトでは、このタイプが主流です。
売上が上がる商品ページ、5つのポイント
最後に、売上を向上させる商品ページのポイントを5つ挙げてみましょう。
1.ファーストビューで顧客を引き付ける
ファーストビューはWebページ上部の、スクロールせずに表示される範囲です。一般的に、検索や広告を経由してWebページを訪れる人は、瞬間的に滞在するか離脱するかを判断するといわれています。そのため、商品ページのファーストビューには、短時間で目当ての商品がここにあることをユーザーにアピールし、離脱を防ぐ役割があるのです。
そこで、ユーザーが求める情報はなるべくファーストビューに表示します。具体的には、商品名、商品画像、キャッチコピー、商品価格などです。
大切なのは、ファーストビューを見た人に「これこそ自分が欲しかったものだ」と感じさせることです。そのためには、顧客の属性やし好、なぜその商品を求めるかといった心理を分析して、相手の悩みや欲求に寄り添ったコピーや写真を用意し、強く短くアピールします。
Check
ファーストビューに関する詳しい解説は下記のコラムでご覧いただけます。
ファーストビューとは?LPの離脱を減らしてCVアップを狙うデザインのポイント
2.商品画像の質を上げる
商品を手に取ることができないECサイトでは、商品画像から得られる情報が非常に重要です。商品画像はできるだけ明るく、商品が鮮明に分かるものを使いましょう。
衣服であればモデルが着ている姿、家具なら部屋に置いた様子など、利用シーンの写真があるとユーザーは「自分が使っているシーン」をイメージしやすくなります。
3.コピーや商品紹介情報は顧客を主語にして考える
キャッチコピーや商品紹介情報には、「この商品はこんなにすごい」「ここがいい」というように商品を主語に置きがちです。これを「あなた(顧客)にとってこのようにすごい」「あなたの暮らしにこう役立つ」というように、主語を顧客に置き換えて考えてみましょう。
顧客のベネフィット(利益)が具体的に表現してあると、読み手は「自分が使っているシーン」をイメージでき、商品の魅力を感じやすくなります。
4.競合に対する優位性を明確に示す
競合の商品よりも自社の商品を「選ぶべき理由」を伝えることも大切です。
例えば、自社ならではの商品の特徴やこだわりは、根拠を示して丁寧に伝えましょう。生産者や店長、スタッフなどが自分の言葉で語る“ひと気”を感じさせる演出も効果的です。
ランキングや受賞歴には、自社の優位性を示したうえで顧客を安心させる効果があり、有効な差別化ポイントになり得ます。
もし、自社のECサイトが競合と同じ商品を扱っているのであれば、「購入金額〇〇円以上で配送無料」「2点目購入〇%引き」といった優位に立てる訴求ポイントを作って強調しましょう。
5.ページの読み込み速度に注意する
画像の美しさを求めるとデータサイズの大きな画像が増え、インターネット環境によってはページの読み込みが遅くなる場合があります。ユーザーがせっかく商品ページにアクセスしてくれても、表示を待つ時間が嫌になって離脱する可能性が出てきます。
サイズの大きな画像は事前に圧縮する、適切にリサイズするなどして、読み込み速度に影響を与えないよう、注意が必要です。
顧客に「自分ごと」と思わせる商品ページを作って、売上アップにつなげよう
ECサイトを訪れた人の多くは、商品の値段や画像、詳細情報などが掲載されている商品ページを見て、購入を決断します。そのため、商品ページには必要な情報を分かりやすく掲載することが大切です。さらにコピーや画像で、相手に「商品を自分が使っているシーン」「商品を使って感じるベネフィット」を想起させることを狙います。顧客の悩みや期待を研究して、多くの人に「これこそ自分が欲しい商品だ」と感じさせる商品ページを作りましょう。そうすれば、ECサイトの売上は必ずアップするはずです。
商品ページのデザインの見直しを検討中ですか? 図書印刷では、EC事業に関するお悩みを解決するデジタルマーケティング支援サービスを提供しています。どんなことでもお気軽にご相談ください。





















