ランディングページ(LP)とは?作る目的やメリットを解説

Web広告などプロモーションをする際に、広告用にランディングページ(LP)を用意することがあります。 ランディングページは既設の商品ページやサービスページに比べ、訪問者がコンバージョンしやすい設計と運用が特徴です。この記事では、ランディングページとは何かの説明から、効果的なランディングページを作成するポイント、効果検証の方法までを解説します。

ランディングページ(LP)とは
ランディングページとは、ユーザーが検索エンジンやWeb広告など外部のサイトを通して、始めに訪れるWebページのことです。「Landing」は“着地する”を意味し、「Landing Page」を略してLPとも呼ばれます。ランディングページの考え方には広義と狭義があります。
広義のランディングページ
広義のランディングページは、ユーザーが検索エンジンやSNSなどの外部サイトから「最初に訪れるWebページ」すべてを指します。コーポレートサイトのトップページや商品の紹介ページ、社員採用ページなども含みます。多くは検索エンジン経由で訪問するユーザーのために作られています。
狭義のランディングページ
狭義のランディングページは、商品の購入、資料の請求、ユーザー登録など、訪問者に特定の行動を起こしてもらう(=コンバージョンさせる)ために作られたページです。商品・サービスの情報をキャッチコピーやビジュアルで簡潔に伝えることによって、コンバージョンを促す構造になっています。主にリスティング広告やバナー広告から訪問したユーザーに向けて作られます。
Webマーケティングの世界ではランディングページと言うと狭義を指すことがほとんどです。本記事においても、コンバージョンを狙って作られる狭義のランディングページについて解説していきます。
ランディングページはなぜ重要か?
まず、ランディングページの重要性を、ユーザーの視点から考えてみましょう。
ユーザーは、「知りたいこと」や「解決したい課題」があって検索エンジンを利用します。したがってクリック後に見たいのは、余計な情報がなく、知りたい情報を簡潔に教えてくれるページです。
例えば、ユーザーがある化粧品を商品名で検索して、検索結果の一番上に出た広告をクリックしたとします。移動先が化粧品メーカーの総合サイトのトップページだった場合、ユーザーは目的の情報を求めて、あちこち移動しなくてはならず、面倒になって離脱する可能性が大きくなります。一方、広告の遷移先が商品に関する情報を1ページに集約したランディングページだった場合には、ユーザーは欲しかった情報をすぐに得ることができます。そこで内容に満足すれば、すぐに購入ボタンを押すかもしれません。
ランディングページは、広告を見て訪れたユーザーをコンバージョンに導きやすいコンテンツと言えます。そのため、LPの制作や改善が重要なマーケティング施策として位置づけられているのです。
ランディングページの特徴
ランディングページはコンバージョンさせる目的で作られているため、一般的なWebページとは構造が異なります。ここでランディングページならではの特徴をいくつか紹介します。

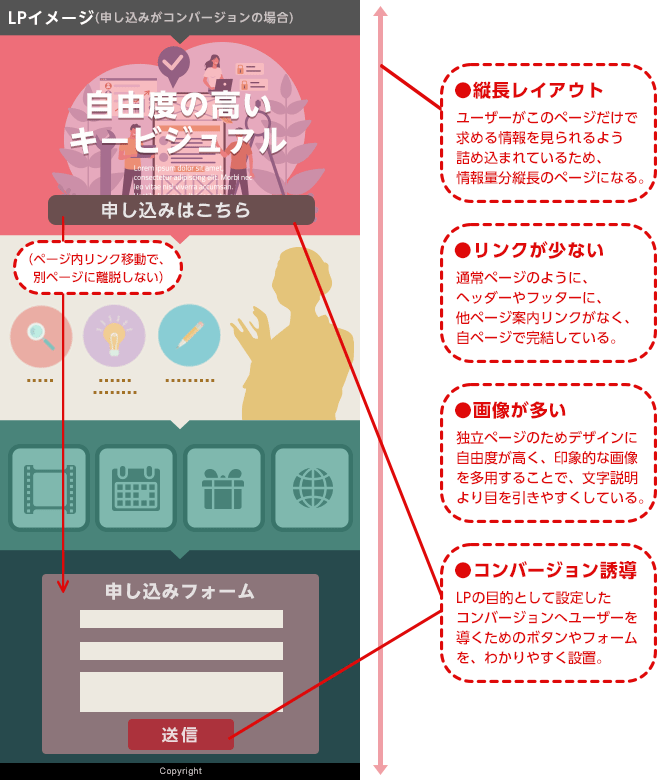
縦長のレイアウト
多くのランディングページは縦長1ページの構造で制作されます。ユーザーが縦にスクロールするだけで、求める情報を見ることができる、コンバージョンへ誘導しやすい体裁です。
ほかのページへ移動するリンクが少ない
多くのランディングページはリンクの数を減らしています。リンクが少ないため、ユーザーはページの外へ離脱しづらいのです。
インパクトのあるデザインで、イメージ画像が多い
魅力的な写真やグラフィックを使うことによって、訪れたユーザーの心を一瞬でつかみ、目的のアクションへと誘導することを目指します。
コンバージョンのためのCTAや入力フォームが用意されている
ランディングページの目的は、商品の購入や資料請求といったコンバージョンです。そのため、ページ内にコンバージョンにつなげるCTA(Call To Action=行動を喚起させるボタンやリンク)や、入力するフォームを配置する体裁が一般的です。
ランディングページのメリット
上記のような体裁の特徴が、ランディングページのメリットにつながります。通常のページと比べて具体的にどのようなメリットがあるのか、わかりやすく3つにまとめてみました。
1ページで完結する構造ため情報が集約される
一般的なWebサイトは複数のコンテンツで構成されています。それに対してランディングページは、訪れたユーザーが求める情報のみをまとめた独立ページとして制作されます。他のコンテンツとのバランスを気にかける必要がないためデザインの自由度が高く、アピールしたい商品やサービスだけに絞ったコンバージョンしやすいレイアウトが可能です。
リンク移動による離脱を抑えられる
通常のページはいくつものリンクを配置し、さまざまな関連ページを回遊しやすい仕組みになっています。それは簡単にほかのページに移動できる構造でもあります。一方、ランディングページは、独立した1ページとして制作されます。コンバージョンのページ以外に遷移するリンクもなく、ユーザーが離脱しづらい構造と言えます。
ランディングページは、主に広告から流入してくる“特定の期待や悩みを持ったユーザー”を相手にします。ですから来訪者が求めていることを想定して、来訪の目的をシンプルにかなえるページを作ることができるのです。ページの完読率を高めると同時に、ほかの情報を探しに行くページの移動を抑制し、ユーザーを問い合わせや注文フォームといったアクションへ導きます。そして最終的にはコンバージョン率の向上につなげます。
改善施策を試しやすい
ランディングページでは定期的にテストと効果検証を繰り返して、より効果が上がる構成に更新し続けていくLPOが大切です。一般的なランディングページは1ページで構成されているため、ユーザーはそれほど複雑な行動を取りません。したがってユーザーの行動がデータとして見えやすく、効果検証も比較的短時間で完了します。スピーディーに問題点をあぶり出して、改善作業に移れるメリットがあります。
効果的なランディングページを作成するための4つのポイント
コンバージョン率の高いランディングページを作るためには、以下のようなポイントに気をつけましょう。

1. 来訪者の心理を想定して全体像を設計する
ランディングページは、広告を見て来訪したユーザーの期待や悩みに適切に応えて、次のアクションにつなげるものでなくてはなりません。そのためには、想定顧客や潜在顧客が何を求めてやってくるのか、その状況や期待、悩みを丁寧に想定する必要があります。そのうえで、ユーザーの期待に応えられるランディングページの全体像やキャッチコピー、デザインを設計していきます。
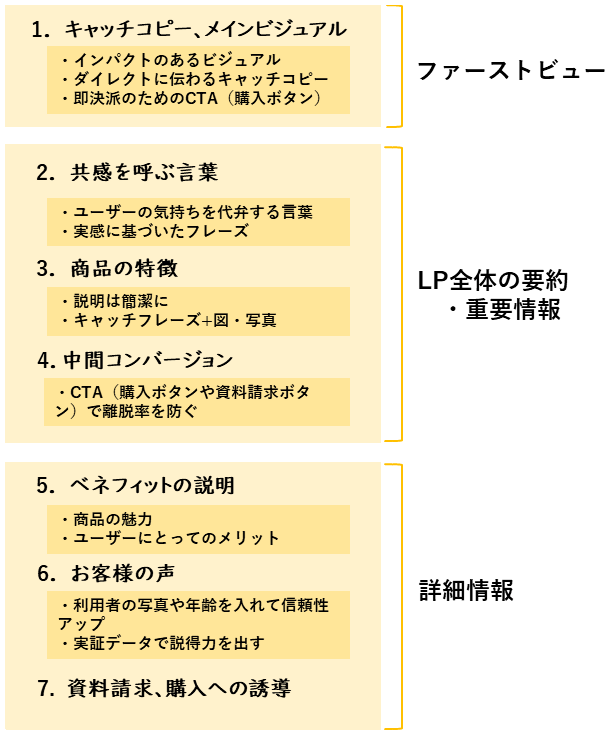
2. ファーストビューを重視する
ファーストビューはWebページの一番上部、ユーザーが訪れて最初に見るエリアで、ランディングページにおいて一番重要な場所です。広告を見て訪問してきたユーザーは、「このページに求める情報があるかどうか」をごく短時間で判断します。「求めている情報はなさそうだ」と思えば、一瞬で離脱します。
ですから、ファーストビューに配置したキャッチコピーやビジュアルによって、訪問者が求める情報がここにあるということを簡潔にはっきりと伝えることが、ランディングページを成功させる鍵になります。
Check
ファーストビューに関する詳しい解説は下記でご覧いただけます。
ファーストビューとは? 重要な理由やCVアップにつながるポイントを解説
3. ユーザーの疑問に先回りする構成
一般的なランディングページは、縦長の画面を上から下へスクロールして情報を見ていきます。つまりページ制作者が想定する順番でユーザーに情報を伝えることができるのです。これを利用して、ユーザーの頭に浮かぶ疑問や期待に、先回りして答えていく設計にしましょう。
例えば冒頭には、「こんな悩みを持っていませんか?」と広告を見て訪れた人の悩みに寄り添ったコピーを置き、次に「その悩みを解決するために」と商品情報を配置します。そこで商品スペックや使用者の声といった来訪者が知りたい情報を過不足なく紹介したあとに、購入ボタンを設置します。
割引キャンペーンの広告から誘導するのであれば、何がどれだけお得なのかを早い段階でしっかり表記し、来訪者の期待に応えます。
4. クリックしたくなるCTA、入力しやすいフォームを作る
CTAや情報を入力するためのフォームは、コンバージョンさせるための最後の関門とも言えます。ここまでたどり着いたユーザーが、最後にわずらわしい、面倒くさいと感じて離脱してしまうような設計ではいけません。
例えばCTAの文言です。単に「資料請求」と書いてあるよりも「無料で資料請求する」とある方が、クリックする際の心理的な障壁を下げることができます。CTAのデザインも、クリックできることがすぐに分かるように周囲と同化しない目立つ形状や色であることが求められます。問い合わせや申し込みなどの入力フォームがある場合には、入力項目は必要最小限に抑えるのがベターです。入力項目の多さは、コンバージョン率を下げる原因になるからです。
入力フォームやCTAはページの最下部に配置するのがセオリーですが、ページが長くなる場合には、コンテンツとコンテンツの間にはさむ方法も有効です。
Check
入力フォームについて、下記でも詳しく解説しています。
EFO(入力フォーム最適化)とは?コンバージョン改善のポイント
ランディングページの構成のポイントについて、下記でも詳しく解説しています。
【LPの作り方】コンバージョンしやすい構成と必要な要素
ランディングページの効果検証
ランディングページは、公開後の効果検証がとても重要です。事前にユーザーの行動や反応を正確に想定することは難しく、いざ公開してみたら「反応が予想と大幅に違っていた」ということも起こり得るからです。また公開後に月日がたつと、ランディングページの構成やデザインが陳腐化したり、競合ページができたりして、コンバージョン率が落ちてしまうこともよくあります。
したがって定期的にテストと効果検証を繰り返し、その時々のユーザーが求める情報をより正しく反映したページに更新し続けるLPO(ランディングページ最適化)が重要になります。そこで、次にLPOの簡単な概要と、LPO施策でポイントとともなる具体的な効果検証の方法を紹介します。
LPO(ランディングページ最適化)とは?
検索の意図や訪問者のニーズの変化に合わせてランディングページを検証し、改善していくことをLPO(Landing Page Optimization=ランディングページ最適化)と言います。ユーザーはさまざまな意図を持って検索をしています。同じ検索ワードで流入したユーザーでも、求める内容はそれぞれ違うかもしれません。また時間の経過によってもユーザーのニーズは変化します。そのため、ランディングページの効果を最大限に高めるためには、定期的なLPOの施策が不可欠になるのです。
Check
LPOについては、以下のコラムで詳しく解説しています。
LPOとは?基本プロセス、SEOとの違いや継続施策のポイント
ABテストで効果の高いページ要素を見つける
ABテストは、ひとつの要素につき2、3パターンの選択肢を用意してユーザーの反応を比べ、より効果の高い要素を選び出す手法です。テストする要素は、アクションに直接つながるCTAやビジュアル、キャッチコピー、ページタイトルなどです。これらを一つひとつ比較したり、さまざまに組み合わせたりして検証し、最も効果が上がるパターンを見つけます。
Check
ABテストについて、下記でも詳しく解説しています。
ABテストとは?行う目的や手順、ポイントを詳しく解説
ヒートマップツールでユーザーの行動を把握する

Webページ上のユーザーの行動を色の違いや濃淡で表して分析するのが「ヒートマップツール」です。ヒートマップツールを使うと、以下のようなユーザーの行動を可視化して、課題を特定することができます。
離脱エリア
ページ内の離脱率が高いエリア・低いエリアが分かります。読んでほしいエリアまでユーザーが到達しないケースが多い場合には、多くの人が離脱するエリアのコンテンツを修正したり、全体の構成を見直したりすることが必要です。
熟読エリア
よく読まれているエリアと、そうでもないエリアがはっきりし、「想定外の記事が熟読されている」「読んでほしい記事が読まれていない」といった発見があります。特に読まれない記事は、見出しや文章の内容を見直して、読者の興味を引く魅力的なものになるよう修正します。
クリックエリア
よくクリックされているエリアとされていないエリアが分かります。クリック率が低いCTAは配置位置・デザイン・文言を変更しましょう。
以上のような手法で定期的に検証を行い、ランディングページをよりコンバージョン率の高いページへとアップデートさせていきます。
期待に応えるランディングページを作り、コンバージョン率を高めよう
ランディングページは、訪れたユーザーに商品・サービスの魅力を簡潔に伝えて、コンバージョンにつながる行動を起こしてもらうためのページです。ユーザーの目的をしっかりと把握し、期待に応えるページを作りましょう。公開後には継続的に効果検証を行って、コンバージョン率を高めていきましょう。
効果的なランディングページを作りたい、LPOを行いたいと考えている方へ。
図書印刷では、ページ制作や改善の支援をしております。ランディングページに集客するためのWeb広告の運用も得意としておりますので、お気軽にご相談ください。 
- 投稿者: TOSHO DIGITAL
- コラム
- Webマーケティング, ランディングページ